At the Crossroad
At the Crossroad
Team 10
Made For UCSC CMPM171
Team Member:
Production Lead: Zexuan Li
Design Lead: Diana Yee
Engine Lead: Xing Zhong
Tools Lead: Zhuo Chen
Playtesting Lead: Guixiang Li
Description:
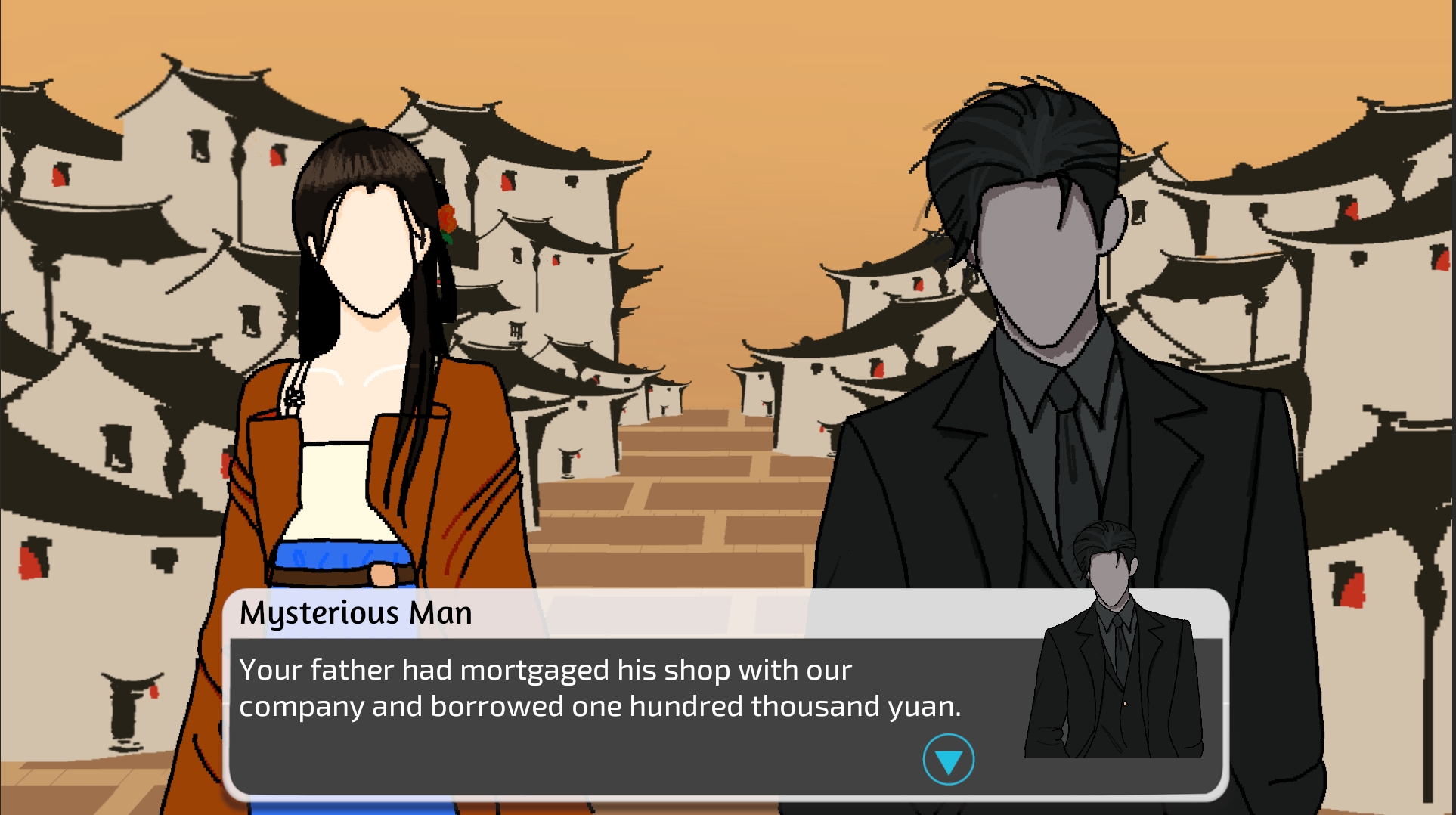
This is a simulation management game. You will play as a girl who has just lost one's father and has taken on a huge loan. By running the shop left by your father, you will try to pay off the loan within a month. In the game, you will face many financial and moral tests, and make a series of choices during this process. Your choices will determine the ending of the game.
Design Constraints:
- Accessibility
- Limited Vision
- To ensure that players with limited vision, including those who are color-blind, can fully enjoy our game, we implemented several design measures to enhance the game's accessibility. By introducing a high-contrast mode to improve the contrast between game elements and adjusting the size of text and icons for easier reading and recognition, we are committed to providing an inclusive and accessible gaming environment for everyone. Additionally, for color-blind players, we made sure that the game's color choices and contrast adjustments allowed them to experience the game without limitations due to color recognition issues. This way, every player can enjoy the fun our game offers.
- Limited Dexterity
- In our game, all player operations will be completed based on clicks. So players only need to move and click the mouse with one hand, or click on the touch screen to play our games.
- Limited Audition
- The game's dialogue system has some basic sound effects, but they don't have any real meaning. In addition, we may add background music in the future, but it will only serve to enhance the atmosphere. Therefore, it is entirely possible to play our game completely silently. For players with hearing impairments, we ensured that the game does not solely rely on audio cues to convey information, with all important game feedback clearly communicated through visual elements.
- The game's dialogue system has some basic sound effects, but they don't have any real meaning. In addition, we may add background music in the future, but it will only serve to enhance the atmosphere. Therefore, it is entirely possible to play our game completely silently. For players with hearing impairments, we ensured that the game does not solely rely on audio cues to convey information, with all important game feedback clearly communicated through visual elements.
- Limited Energy and Attention
- Due to the type of our game, there are no intense battles or sections that require continuous player input. Players can get up and temporarily stop playing and then return later without needing to pause the game.
- Limited Vision
- Localization
- We localize our games into two languages, Chinese and English. Players can switch between two languages through the settings interface. Additionally, switching between the two languages is based on reading from an external DSL (JSON and CSV), making it easy to support localization in other languages.
- Game Format
- The game is an offline game. You can play it by downloading either the game client's compressed package or the APK installation package. The size of both is controlled to be under 100MB.
Prototype and Visual Evidence:
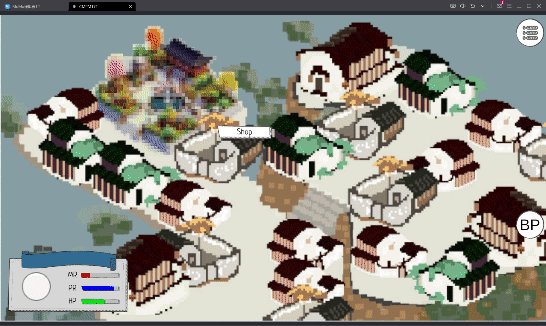
- Scene Flow Prototype

- Design Questions Asked:
- Does the loading time of different screens/scenes/modes affect the player's smooth experience?
- What is the average time players spend playing the game? How does their time spent in different scenes vary?
- Do players often make mistakes or encounter difficulties when using interactive elements? How can these interactive elements be improved to reduce the likelihood of user errors?
- Does the loading time of different screens/scenes/modes affect the player's smooth experience?
- Knowledge Gained:
- We learned that Varied visual styles and animations significantly impact user engagement and navigation in the game interface.
- Prioritizing iterative design, including testing map interface transitions, ensures a smooth user experience without dead ends.
- Confirming our intuition, user engagement closely correlates with interface element responsiveness and intuitiveness.
- We learned that Varied visual styles and animations significantly impact user engagement and navigation in the game interface.
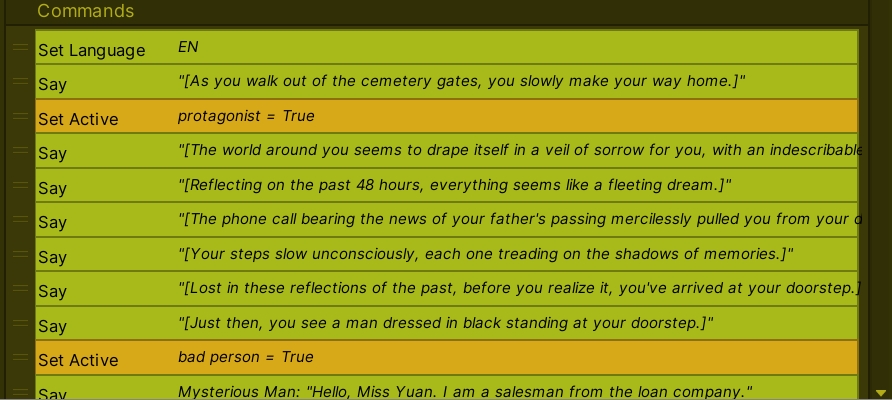
- Core GamePlay Prototype


- Design Questions Asked:
- Does the dialogue system support localization for large amounts of text?
- Is the way the dialogue system interacts logically?
- Can Fungus interact with our data manager?
- Does the dialogue system support localization for large amounts of text?
- Knowledge Gained:
- Learned to use Fungus to build the dialogue system
- Familiar with the use and editing of CSV files
- Tried modifying open-source plug-ins to adapt to our game framework
- Learned to use Fungus to build the dialogue system
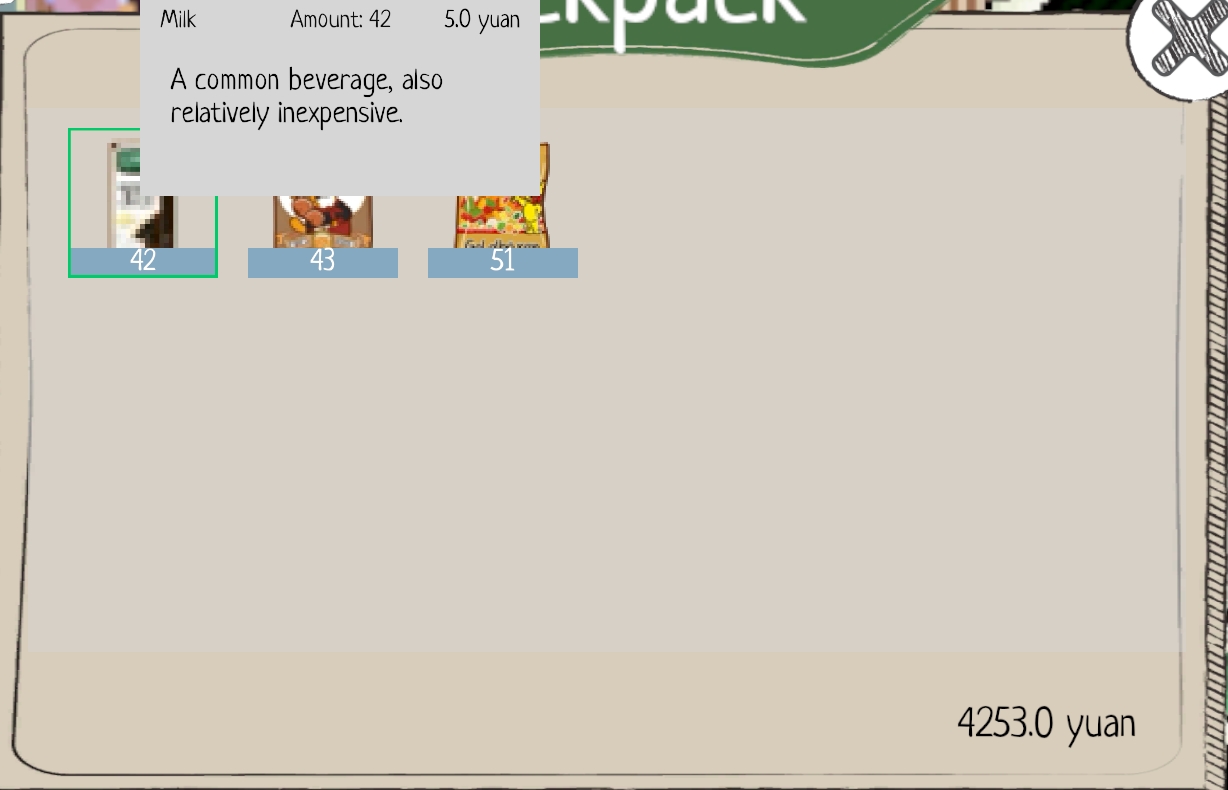
- Splash Experience Prototype

- Design Questions Asked:
- Splash experience in the backpack system?
- How do we integrate the backpack with metrics in our game?
- Splash experience in the backpack system?
- Knowledge Gained:
- Utilized Unity's IPointerHandler API for quick setup of player pointer behaviors.
- Learned visual design techniques, including programmatically setting UI layouts, such as grid cells.
- Utilized Unity's IPointerHandler API for quick setup of player pointer behaviors.
Video demonstration:
Contribution:
- Zexuan Li:
- Participated in the design of the main systems and gameplay of the game.
- Participated in the construction of core logic, dialogue system, and localization.
- Participated in the concept and background design of the game.
- Wrote all plot text for the game.
- Zhuo Chen:
- Participated in building the foundational code framework for the game.
- Participated in designing interactive UI elements for the game.
- Participated in implementing the game's UI localization feature.
- Guixiang Li
- Participated in the design of UI system.
- Participated in play-testing and give feedback.
- Participated in Dialogue localization feature.
- Xing Zhong
- Participated in the design of UI elements.
- Participated in the design of gameplay.
- Participated in the construction of framework.
- Participated in the design of UI elements.
- Diana Yee
- Participated in all the art work in the game
- Participated in the brainstorm game concept
| Status | In development |
| Platforms | HTML5, Windows, Android |
| Author | KaneOvO |
| Genre | Simulation |
| Made with | Unity |